Михаил Новиков, Егор Чухин
"Начинающий программист думает, что в одном килобайте 1000 байт, а опытный программист считает, что в одном километре 1024 метра".
Анекдот.
О чем речь-то?
Наверное, каждый из пользователей, работавших когда-либо в Microsoft Word'е, хотел сделать свой собственный текстовый редактор, отличающийся оригинальностью и эксклюзивностью. В этой статье я помогу осуществить ваши мечты в реальности. Сразу предупреждаю, что это учебная программа, призванная дать вам минимальные навыки работы, которая не может заменить полноценный программный продукт.
Итак, мы решили написать свой собственный текстовый редактор, который смог бы сохранять и открывать файлы, менять шрифты и цвета, искать нужные слова в тексте, выводить текст на печать и так далее. Некоторые могут спросить, почему я в конце предложения, где описывал функции нашего редактора, написал "так далее". Да потому что, изучив более углубленно язык программирования, каждый из читателей этой статьи сможет добавить свои идеи.
Для реализации нашего проекта я решил воспользоваться языком программирования Delphi - он хоть и не является очень легким для обучения, но готовит программиста к более сложным задачам.Краткая справка
Для начала давайте разберемся с оболочкой выбранного нами языка программирования, а именно Delphi.
Запустив программу, мы сразу видим, что вся визуальная среда программирования состоит из нескольких окон, которые можно менять местами, перемещая их по экрану. Также определенные окна можно вообще сделать невидимыми, выбрав соответствующую команду в меню View \ "вызываемое окно".
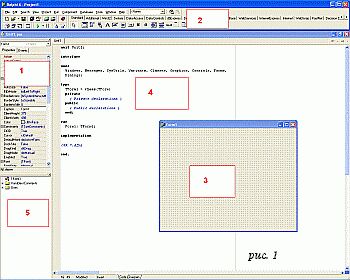
На рисунке 1 показана оболочка Delphi:
1. Окно Инспектора объектов - это окно позволяет менять свойства компонентов, показывает реакции компонента на определенные события.
2. Главное окно, на котором размещены главное меню и палитра компонентов.
3. Окно формы - при помощи этого окна можно визуально работать с компонентами.
4. Окно редактора кода - в этом окне пишется, собственно, код программы.
5. Окно браузера - окно, которое помогает искать нужные компоненты.
Еще бы я хотел заметить о строгости синтаксиса самого кода: не забывайте после каждого оператора ставить точку с запятой, если в программе требуется составной оператор, используются два слова begin "требуемые команды" end, при этом обратите особое внимание на структуру процедур.
Подготовка к работе
Чтобы написать текстовый редактор, нужно сначала ознакомиться с компонентами, которые будут использоваться в процессе работы. Вот они: Memo, Button, Label, MainMenu, Open Dialog, Save Dialog, Font Dialog, Color Dialog, Print Dialog, Find Dialog. Давайте разберем все компоненты по порядку.
Первые компоненты, которые мы будем рассматривать, Memo, Button, Label. Memo - это есть сам текстовый редактор, который может содержать любое количество строк и который обрабатывает все события от мыши и клавиатуры. У этого компонента присутствует одно интересное свойство под названием Lines, которое отвечает за список строк, помещенных в редактор. Каждый из людей, работавших когда-либо за компьютером, могут сразу догадаться, что Button - это кнопка. Главным ее событием является OnClick. Компонент Label (метка) тоже не так уж и сложен. Его задача - выводить текстовую информацию на экран при помощи свойства Caption(заголовок), которое присутствует почти у всех компонентов. Что же касается MainMenu, то этот компонент служит для создания главных меню, в котором расположены такие подменю, как Файл, Правка, Вид и т.д. Этот компонент мы будем использовать для облегчения работы с нашей программой.
На втором этапе нашего знакомства с компонентами я бы хотел рассказать о стандартных диалоговых окнах Windows, таких как Open Dialog, Save Dialog, Font Dialog, Color Dialog, Find Dialog и Print Dialog. Диалоговые окна Open Dialog и Save Dialog очень похожи, мы будем рассматривать их вместе. Они предназначены для просмотра файловой структуры компьютера и для выбора требуемого файла, надо заметить, что эти компоненты не могут сами, в автоматическом режиме, записывать и открывать файлы. На самом деле, для записи и открытия файла используются предназначенные для этого процедуры и методы Delphi. У этих компонентов есть специальное свойство FileName, содержащее имя выбранного файла (это имя файла выбирается пользователем в строке "Имя файла" окна диалогов). Также нельзя забывать про еще одно очень важное свойство, а именно Filter, отвечающее за описание одного или нескольких файловых фильтров (файловым фильтром можно назвать шаблон имени файла, то есть маску файла). А теперь перейдем к описанию компонента Font Dialog. Этот компонент позволяет задавать шрифт и различные характеристики шрифта. Главным его свойством можно считать Font, которое определяет характеристики шрифта. Font Dialog имеет еще одно интересное для нас свойство - Device, отвечающее, для чего задается шрифт (варианты значений: fdScreen - для экрана (по умолчанию), fdPrinter - для принтера, fdBoth - для того и другого вместе). Закончив разбирать Font Dialog, давайте перейдем к компоненту под именем Color Dialog, предназначенному для выбора цвета. Основным и главным для нас свойством является Color, содержащий выбранный пользователем цвет. Теперь перейдем к диалогу поиска текста Find Dialog. Для поиска отрывка текста у этого компонента есть событие OnFind, которое возникает, как только пользователь нажал на кнопку "Найти далее" диалогового окна. Текст, введенный пользователем, содержится в свойстве FindText. Print Dialog я с вами разбирать не буду, потому что вы должны не полениться и проявить инициативу, поискав информацию, как им пользоваться, все, что найдете по этому поводу, присылайте мне на e-mail. 
От теории к практике
Для хранения каких-либо проектов рекомендуется создавать отдельные папки, чтобы не запутаться в файлах. Так и для нашего проекта создадим отдельную папку под название MyTextEditor (можете придумать свое название, это не принципиально).
Запустим Delphi. При запуске автоматически создается новый проект, но если он не был создан, нажмите на File/New/Appliation. Проект Delphi содержит следующие файлы: *.dpr - файл проекта, *.pas - файл модуля, в котором содержится программный код, *.dfm - файл, в котором содержится форма, *.dcu - откомпилированный файл модуля, *.res - ресурсный файл, содержащий все иконки, курсоры и прочие ресурсы программы. Следующим нашим шагом будет сохранение проекта в нашу, уже созданную папку MyTextEditor командой File/Save all.
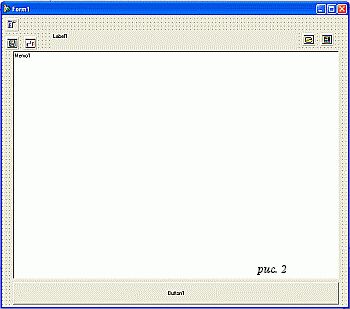
Теперь на палитре инструментов выберем вкладку Standard и переместим с нее на нашу форму, устанавливая желаемые размеры, компоненты MainMenu, Memo и Button. Перейдем на вкладку Dialogs и с нее перетащим на нашу форму компоненты Save Dialog, Open Dialog, Find Dialog, Color Dialog и Font Dialog. В общем, у вас на форме должно быть 8 компонентов, а форма должна выглядеть примерно как на рисунке 2.
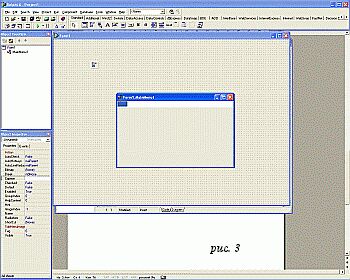
Перейдем к созданию главного меню. Дважды щелкните на компоненте MainMenu, который должен находиться на форме, и вы увидите конструктор меню, который показан на рисунке 3.
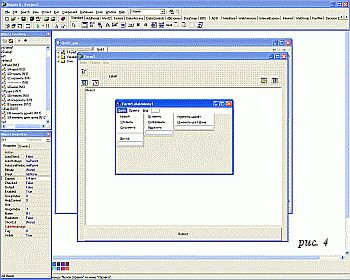
Чтобы создать пункт меню, нужно выделить незаполненный пункт в редакторе меню и написать имя пункта в свойстве Caption Инспектора объектов. Для создания в меню разделительных линий пишите вместо названия пункта черточку "-". Наверное, каждый замечал, что в меню "Файл" подчеркнута буква "Ф" - это значит, что при нажатии на кнопки + <Ф> меню будет открываться. Такие клавиши называют клавишами ускоренного доступа. Связать пункт меню с клавишей ускоренного доступа можно, поставив перед соответствующей буквой в имени меню знак "&". Таким образом, постройте меню, показанное на рисунке 4.
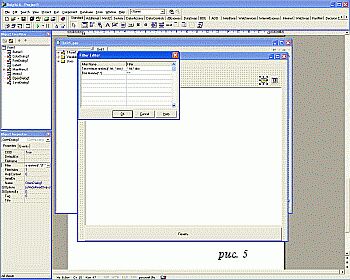
Далее очистите свойство Lines у компонента Memo1 (это можно сделать, нажав на кнопку с тремя точками, появляющуюся справа от свойства Lines (когда он выбран)). Свойство же Caption у Label1, так же как и у Form1, может быть любым, я, к примеру, написал "Этот шедевр написал Я - Супер-программист" у Label1 и "Самая лучшая в мире программа " у Form1. У Button1 в Caption напишите "Печать". Функцию к этой кнопке, я надеюсь, вы сможете сделать сами. Выберите свойство Filter, у компонента Open Dialog1, щелкните на кнопке с тремя точками. Вы увидите окно с названием Filter Editor. В левый столбик введите имена фильтров, а в правый сами фильтры, как показано на рисунке 5. Расширение по умолчанию можно задать в свойстве DefaultExt, у нас оно будет равно txt. Аналогичные действия проделайте с компонентом Save Dialog1.
Чтобы главное меню программы функционировало, нужно к каждому отдельному пункту меню написать определенный набор команд - код. Для этого на форме, а не в конструкторе меню, выбираем нужный пункт и щелкаем по нему, и перед нами появляется окно редактора кода, с уже автоматически сделанной заготовкой процедуры, которая будет происходить при каждом нажатии на этом пункте меню. В эту пустую структуру процедуры мы и будем вписывать код программы. Вообще, еще одним плюсом Delphi является, то, что он сам создает заготовки кода, в которые остается написать нужные операторы, и программа начнет работать. Таким образом, мы сможем сделать наше меню не просто "пустышкой", а инструментом работы с текстами.
Итак, напрямую перейдем к процессу кодинга. Теперь мы будем поочередно создавать процедуры для всех пунктов меню. Начнем с пункта "Новый" меню "Файл". В заготовку процедуры впишем следующий код:
Memo1.Lines.Clear;
Таким образом, при нажатии на пункт "Новый" компонент Memo1 будет очищаться. Следующим шагом будет написание операторов для пункта меню "Открыть". Код должен выглядеть следующим образом:

With OpenDialog1 do
Begin
If not Execute then Exit;
Memo1.Lines.LoadFromFile (FileName);
End
Аналогично заполним процедуру пункта меню "Сохранить":

With SaveDialog1 do
Begin
If Execute then Exit;
Memo1.Lines.SaveToFile (FileName);
End
Этими процедурами мы закончили делать меню "Файл". Следующее меню, которое мы будем доделывать, - "Правка". Код к этим пунктам необычайно прост. Для "Вставить" вписываем в заготовку следующее:
Memo1.PasteFrom-Clipboard;
Для пункта "Копировать" впишем:
Memo1.CopyToClipboard;
Ну и наконец - код для пункта "Вырезать" меню "Правка":
Memo1.CutToClipboard;
Про эти свойства компонента я не рассказывал, потому что они настолько просты и понятны (PasteFromClipboard - вставить из буфера обмена, CopyToClipboard - копировать в буфер обмена, CutToClipboard - вырезать в буфер обмена). Также я не рассказал про свойства SaveToFile() и LoadFromFile(), которые тоже интуитивно понятны (сохранить текст из компонента Memo1 в файл и открыть файл с текстом, загрузив текст в Memo1).
Перейдем к меню "Вид". В этом меню пользователь, работающий в нашем редакторе, сможет изменять шрифт и цвет фона компонента Memo1. В заготовку пункта "Изменить шрифт" впишем:

With FontDialog1 do
Begin
If not Execute then Exit;
Memo1.Font:= Font;
End
Код для пункта "Изменить цвет фона" выглядит так:
With ColorDialog1 do
Begin
If not Execute then Exit;
Memo1.Color:= Color;
End

Для поиска текста, сделайте еще одно меню под названием "Текст" с пунктом "Поиск текста". И в заготовку процедуры пункта "Поиск текста" впишите:
Var
SelPos: integer;
Begin
With TFindDialog (Sender) do
Begin
SelPos: = Pos (FindText, Memo1.Lines.Text);
If SelPos > 0 then
Begin
Memo1.SelStart:= SelPos -1;
Memo1.SelLength:= Length (FindText);
End else
ShowMessage ('Текст "' + FindText + '" не найден');
End;
В этом коде использованы стандартные процедуры работы с текстом, которые вы, при желании, можете найти в любой книжке по Delphi. Осталось написать только процедуру для пункта "Выход" меню "Файл". Вот она:
Application.Terminate;
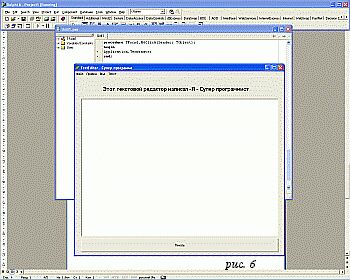
Нажмите на кнопку F9 (Запустить), и через несколько мгновений должна появиться только что написанная вами программа. Она должна выглядеть примерно как на рисунке 6.

Заключение
Вот, в общем-то, и вся программа написана. Теперь вы можете гордо каждому заявить, что пользуетесь своим "родным" текстовым редактором. Но хочу напомнить, что в этой программе реализована только мизерная часть всех функций, которые могли бы быть использованы для работы с текстом. С это программой вы обрели навыки программирования, которые помогут вам в дальнейшем писать более сложные проекты. Все отзывы и примечания присылайте на e-mail.
источник
|