Практические занятия по JavaScript для начинающих или JavaScript для чайников
Что такое JavaScript ? JavaScript v это сравнительно новый язык для написания сценариев, разработанный компанией Netscape. При помощи языка JavaScript мы можем создавать интерактивные web-страницы наиболее удобным и эффективным способом.
Это обычный HTML-документ. Возвращаемся назад в HTML.
Если же мы не обнесем текст программы JavasScript скобками ярлыка комментария, то в окне броузера, не понимающего JavaScript, будет следующий текст:
Это обычный HTML-документ.
document.write("Это и есть JavaScript!")
Возвращаемся обратно в HTML.
Конечно, не существует способа скрыть от пользователя текст JavaScript-программы полностью раз и навсегда. Здесь мы лишь можем скрыть текст программы-скрипта от возможности его просмотра в окне старых версий броузеров в тексте основного HTML-документа. Пользователь все же имеет возможность просмотреть текст программы-скрипта, если воспользуется опцией просмотра источника HTML-документа, имеющейся в меню "вид". Не существует способа скрыть от глаз пользователя внутреннее устройство того или иного эффекта, созданного при помощи JavaScript.
События
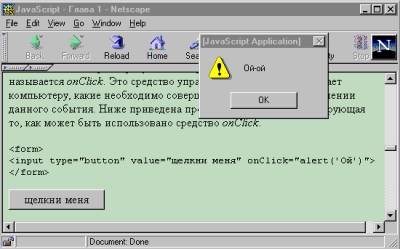
Событие v это очень важное в программировании на JavaScript понятие. События главным образом порождаются пользователем, являются следствиями его действий. Если пользователь нажимает кнопку мыши, то происходит событие, которое называется == Click. Если экранный указатель мыши движется по ссылке HTML-документа, происходит событие MouseOver. Существует несколько различных событий. Пусть мы хотим, чтобы наша JavaScript программа реагировала на несколько разных событий. Это можно сделать при помощи event-handlers. Например, можно заставить появиться новое всплывающее окно, которое появляется при нажатии кнопки. Появление нового окна будут следствием наступления события Click. Event-handler, иначе говоря, обработчик событий или средство управления событиями, который требуется для организации такого действия, называется onClick. Это средство управления событиями сообщает компьютеру, какие== действия необходимо совершить при наступлении данного события. Ниже приведена простая программа, иллюстрирующая то, как может быть использовано средство onClick.
<form>
<input type="button" value="щелкни меня" onClick="alert('Ой')">
</form>

В приведенном выше примере есть несколько новых моментов, рассмотрим все подробно, шаг за шагом. В этом примере мы описали форму или бланк, в котором имеется кнопка, это осуществляется при помощи инструкций HTML, и поэтому мы не будем на этом останавливаться. Для нас важной частью является инструкция onClick="alert('Ой-ой')", которая размещена внутри ярлыка <input>. Как уже было замечено ранее, она определяет то действие, которое будет выполнено при нажатии кнопки. Если происходит событие Click, то компьютер выполнит инструкцию alert('Ой-ой'). Эта инструкция v фрагмент JavaScript. Заметьте, что в этом случае мы не использовали ярлык <script>.
Инструкция alert() позволяет создавать всплывающие окна. В скобках следует записать строку, в нашем случае это 'Ой-ой'. Текст строки будет виден во всплывшем окне. Наш скрипт заставляет появиться на экране новое окно с текстом 'Ой-ой', когда пользователь нажимает на кнопку. Отметим маленькую деталь, которая, однако, может создать некоторые недоразумения. В команде document.write() мы писали двойные кавычки ", а в комбинации инструкций, содержащей alert(), мы используем одиночные кавычки='= v почему? Вообще говоря, можно пользоваться как теми, так и другими кавычками. В нашем последнем примере мы используем две пары кавычек и пишем onClick="alert('Ой-ой')",= но если мы напишем onClick="alert("Ой-ой")", то компьютер не поймет, какая часть относится к == onClick, а какая нет. Для того чтобы не возникали недоразумения такого рода, необходимо использовать разные типы кавычек, при этом нет никакой разницы, в каком порядке они будут применяться. Ту же формулу можно переписать в другом виде, поменяв кавычки местами: onClick='alert("Ой-ой")'.
Существует множество средств управления событиями. С некоторыми из них мы познакомимся далее, однако не со всеми. Если у вас появляется необходимость познакомиться с другими средствами управления событиями, обратитесь к справочным пособиям.
Если вы используете Netscape Navigator, то во всплывающем окне будет содержаться надпись JavaScript alert, что означает предупреждение JavaScript. Смысл этой надписи v соображения безопасности. Можно создать подобное всплывающее окно с помощью метода prompt(). В окне, созданном при помощи этого метода, предусмотрена возможность осуществления ввода информации. Можно создать такой скрипт-хулиган, который будет имитировать системное сообщение, запрашивающее пароль. Вспомогательный текст во всплывающем окне сообщает, что данное окно создано вашим броузером, а не операционной системой. Эту надпись на всплывающем окне никак нельзя уничтожить.
Функции
В большинстве программ на JavaScript мы будем пользоваться функциями. Рассмотрим пример и напишем скрипт, который будет выводить текст, причем один и тот же текст будет выводиться три раза. Вот возможный вариант программы:
<html>
<script language="JavaScript">
<!-- hide
document.write("Добро пожаловать!<br>");
document.write("Это JavaScript!<br>");
document.write("Добро пожаловать!<br>");
document.write("Это JavaScript!<br>");
document.write("Добро пожаловать!<br>");
document.write("Это JavaScript!<br>");
// -->
</script>
</html>
Этот скрипт выведет такой текст:
Добро пожаловать!
Это JavaScript!
Этот текст будет выведен три раза. Насколько эффективен такой способ? Можно решить эту задачу более удобным способом. Ниже приводится другой вариант решения задачи.
Глава 1. Первые шаги
В настоящем практическом пособии приведены примеры, которые, по мнению автора, являются наиболее важными, они смогут продемонстрировать возможности JavaSript и принципы организации языка. В этом пособии приводятся примеры того, что можно сделать, используя JavaScript, а также, что не менее важно, рассказывается, как это сделать. =
JavaScript v это не то же самое, что Java!
Многие люди считают что язык JavaScript= v это то же самое что язык= Java, недаром они носят одинаковые имена. Однако это неверно. Не будем разбираться в существующих различиях, важно лишь помнить, что JavaScript и= Java v это разные языки, хотя, конечно, в них имеется много общего.
Как запустить скрипт, написанный на JavaScript?
Что требуется для того, чтобы запустить программу-скрипт, написанную на= JavaScript? Все, что для этого требуется, v это обычный интернет-броузер, с активированной способностью распознавать JavaScript. Таким броузером, например, может быть Netscape Navigator версии 2.0 и выше, или Microsoft Internet Explorer версии 3.0 и выше. Поскольку большинство пользователей сети Интернет используют именно эти два броузера, то становится понятным, почему именно язык JavaScript является наиболее предпочтительным языком при решении задач улучшения качества web-страниц. Заметим также, что для понимания= изложенного здесь материала требуется знание основ HTML v языка разметки, при помощи которого создаются web-страницы.
Включение скриптов JavaScript в HTML-страницу
Текст программы на языке JavaScript вставляется непосредственно в файл HTML-страницы. Чтобы посмотреть, как это выглядит, приведем пример простейшей HTML-страницы.
<html>
<body>
<br>
Это обычный HTML-документ
<br>
<script language="JavaScript">
document.write("Это и есть JavaScript!")
</script>
<br>
Выходим обратно в HTML.
</body>
</html>
На первый взгляд все выглядит, как обычный HTML-файл. Единственным отличием является то, что в нем содержится следующий фрагмент:
<script language="JavaScript">
document.write("Это и есть JavaScript!")
</script>
Этот фрагмент представляет собой скрипт, написанный на языке JavaScript. Чтобы посмотреть, как такой скрипт будет работать, наберите текст HTML-страницы, приведенный выше, сохраните его, как обычную HTML-страницу и загрузите в броузер с активированным JavaScript. На экране своего монитора в окне броузера вы увидите три строчки, которые будут выглядеть примерно так:
Это обычный HTML-документ.
Выходим обратно в HTML.
Конечно, этот скрипт вряд ли может оказаться сколько-нибудь полезным, ведь подобную информацию можно записать при помощи обычного HTML гораздо более простым способом. Целью этого примера было показать, как вставляется JavaScript в файл HTML-документа и продемонстрировать назначение новых ярлыков <script> и </script>. Вся информация, которая располагается между этими ярлыками, воспринимается как программа на языке JavaScript.= В тексте программы встречается строчка document.write() v одна из наиболее важных команд в программировании на JavaScript. document.write(), используется тогда, когда нужно записать что-либо в документ, в данном случае в HTML-документ. Так, наша маленькая программа на JavaScript записывает текст. Это и есть "JavaScript!" в наш HTML-документ.
Броузеры, не поддерживающие JavaScript
Как будет выглядеть наша страничка, если просматривающий ее броузер не поддерживает JavaScript? Броузер, который не понимает JavaScript, также не поймет и ярлык <script>. Такой броузер проигнорирует этот ярлык и воспримет все, что за ним следует как обычный текст. А это значит, что пользователь увидит на своем экране весть текст программы на JavaScript, вставленный в HTML-страничку. Конечно, нам бы этого не хотелось. Существует возможность скрыть текст JavasScript от пользователя, который просматривает страничку= с помощью старых версий броузера. Для этого используется ярлык комментария <!-- -->. С использованием обозначения комментария наша страничка примет такой вид:
<html>
<body>
<br>
Это обычный HTML-документ.
<br>
<script language="JavaScript">
<!-- спрячемся от старых версий броузеров
document.write("Это и есть JavaScript")
// -->
</script>
<br>
Возвращаемся назад в HTML.
</body>
</html>
Если броузер не понимает JavaScript, то на экране мы увидим:
<html>
<script language="JavaScript">
<!-- hide
function myFunction() {
document.write("Добро пожаловать!<br>");
document.write("Это JavaScript!<br>");
}
myFunction();
myFunction();
myFunction();
// -->
</script>
</html>
В программе это скрипта мы использовали функцию. Для определения функции на понадобилось три строчки:
function myFunction() {
document.write("Добро пожаловать!<br>");
document.write("Это JavaScript!<br>");
}
Команды, помещенные между скобок {}, составляют команды, образующие функцию myFunction(). Это значит, что две используемые нами функции document.write() объединяются в одно целое, и они могут быть выполнены совместно при помощи обращения к функции. В нашей программе мы обращаемся к функции три раза, мы три раза написали myFunction() после того, как определили эту функцию. Мы три раза вызвали функцию, т.е. содержание функции будет исполнено три раза.
Это был пример очень простой функции. По мере чтения настоящего пособия вы постепенно будете убеждаться в том, что функции действительно оказываются очень полезны.
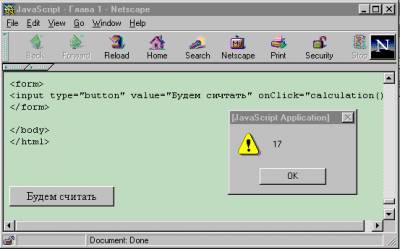
Функции также можно использовать в сочентании со средствами управления событиями. Рассмотрим пример:
<html>
<head>
<script language="JavaScript">
<!-- hide
function calculation() {
var x= 12;
var y= 5;
var result= x + y;
alert(result);
}
// -->
</script>
</head>
<body>
<form>
<input type="button" value="Будем считать" onClick="calculation()">
</form>
</body>
</html>

=Нажатая кнопка заставляет компьютер выполнить функцию calculation(), эта функция производит определенные вычисления с переменными x, y= и result. Мы можем определить переменные с помощью специального слова var. Переменные могут использоваться для хранения различных величин, например для хранения чисел, текстовых строк и т.д.== Строка программы var result= x + y; сообщает броузеру, что необходимо создать переменную result и в этой переменной сохранять значение, равное сумме значений переменных x + y (т.е. 5 + 12). После выполнения этой функции переменная result будет содержать число 17. Команда alert(result)в этом случае эквивалентна команде alert(17). Мы видим всплывающее окно, в котором записано число 17.
Глава 2.= HTML документы.
Иерархии JavaScript
Все элементы, составляющие web-страницу, рассматриваются в JavaScript как элементы, иерархически организованные. Каждый элемент страницы представляет собой объект. Каждый объект обладает определенными свойствами и располагает своими методами. Для понимания того, как устроен объект, важно понимать утройство иерархии HTML объектов. Для того чтобы было легче понять, о чем идеть речь, приведем пример. Вот простая HTML-страница:
=
<html>
<head>
<title>My homepage</title>
</head>
<body bgcolor=#ffffff>
<center>
<img src="home.gif" name="pic1" width=200 height=100>
</center>
<p>
<form name="myForm">
Name:
<input type="text" name= "name" value=""><br>
e-Mail:
<input type="text" name="email"
value =""><br><br>
<input type="button" value="Push me"
name="myButton" onClick="alert('Yo')">
</form>
<p>
<center>
<img src="ruler.gif" name="pic4" width=300 height=15>
<p>
<a href="http://www.chat.ru/~oollyym mpp">Моя страничка</a>
</center>
</body>
</html>
Эта страница на экране выглядит следующим образом:

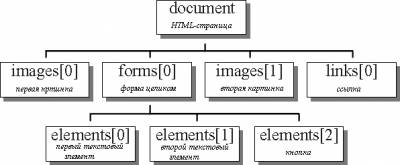
Здесь мы имеем две картинки, одну ссылку и одну форму, содержащую два поля для ввода текстовой информации. С точки зрения языка JavaScript окно броузера представляет собой объект, называемый window. Этот объект содержит в себе несколько элементов, например панель состояния. В объект-окно window может быть загружен HTML-документ (или файл другого типа, здесь же мы ограничимся HTML-документами).HTML-страница представляет собой новый объект v document. Объект document представляет собой HTML-документ, который загружен в броузер в данное время. Этот объект v это очень важный в языке JavaScript объект, мы будем пользоваться им очень часто. Этот объект имеет свои свойства, например одним из свойств объекта document является цвет фона документа. Существенным моментом является тот факт, что все объекты, описанные в HTML, являются свойстивами объекта= document. Например, HTML-объект, представляющий собой ссылку, содержащуюся в документе, или объект, который представляет собой форму, v все это свойства объекта document. Следующий рисунок иллюстрирует структуру иерархии, образующейся в нашей HTML-странице (см. рис. 4).

Мы хотим научиться получать информацию о разных объектах и управлять объектами. Для этого мы должны знать, как можно управлять объектами. Каждый объект в иерархии имеет свое имя в виде своебразного адреса. Чтобы назвать, например, первую картинку на HTML-странице, нужно посмотреть, где в иерархии находится эта страница. Начинать нужно с самого начала, с основания. Первый и основной здесь объект v это документ, его имя document. Первая картинка на странице имеет имя images[0]. Все это значит то, что мы можем обратиться к этой картинке посредством языка JaveScript, назвав ее document.images[0]. Если же, например, у нас появится необходимость посмотреть, какую информацию пользоватеть ввел в элемент первой формы, то вначале нам необходимо позаботиться о том, как мы сможем обратиться к самому объекту, представленному данной формой. И опять начинаем с самого основания иерархии, с его главного объекта. Далее обращаемся к формам и затем переходим к элементам форм, таким образом, первый элемент нашей формы будет иметь имя document.forms[0] .element[0]. И все же как мы сможем узнать, какой в этом элементе введен текст? Для того чтобы узнать, какими свойствами и методами может обладать тот или иной объект, удобнее всего обратиться к справочному пособию по JavaScript. Из справочника легко можно узнать, что текстовый элемент имеет свойство, носящее имя value, т.е. значение. То, чему равняется value, и представляет собой текст, введенный пользователем. Вот как мы можем прочитать то, что ввел пользователь:
name= document.forms[0].ele-ments[0].value;
Текстовая строка, введенная пользователем, сейчас сохранена в переменной name. Далее мы можем пользоваться этой переменой. Например, мы можем создать всплывающее окно, используя эту переменную: alert("Привет, " + name). Если в данный элемент формы введена строка 'Яков', то в открывшемся окне будет написано 'Привет, Яков'. Но если наша страничка велика и в ней много различных объектов, то может оказаться затруднительным указывать имена объектов при помощи чисел, при этом могут появляться довольно громоздкие конструкции, например такие, как= document.forms [3].elements[17] и document.forms[2]. elements[18]. Эту трудность можно обойти, если присвоить объектам уникальные, неповторяющиеся имена. Два разных объекта не могут иметь одинаковые имена. Посмотрим, как может выглядеть программа на JavaScript, в которой используются такие имена:
<form name="myForm">
Name:
<input type="text" name="name"
value=""><br>
...
В этом примере первая форма forms[0] имеет собственное уникальное имя= myForm. Вместо elements[0] мы можем использовать you имя, которое задано этому элементу при помощи свойства имени name, которое может быть указано для задания собственного уникального имени в ярлыке <input>, при помощи которого описывается данный элемент. Тогда вместо строчки
name= document.forms[0].elements[0].value;
мы можем написать
name= document.myForm.name.value;

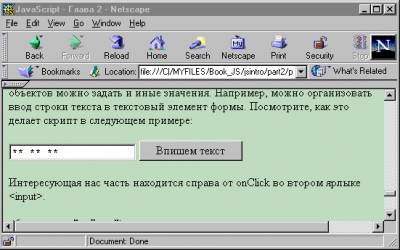
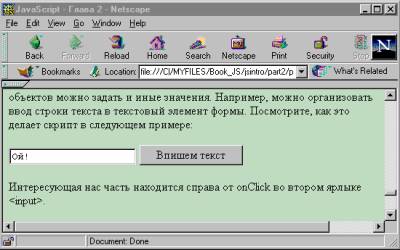
Используя такие имена, мы облегчаем себе процесс написания программы, особенно в том случае, если создаваемая страница довольно велика.Здесь немаловажно помнить, что имена чувствительны к регистру и имя myForm v это вовсе не то же самое, что myform. Свойства объектов JavaScript не ограничиваются операциями прочтения значений полей, заполненных информацией, которая вводится пользователем. Свойствам объектов можно задать и иные значения. Например, можно организовать ввод строки текста в текстовый элемент формы. Посмотрите, как это делает скрипт в следующем примере:
Интересующая нас часть находится справа от onClick во втором ярлыке <input>.
<form name="myForm">
<input type=|text| name=|input| value=|** ** **|>
<input type=|button| value=|Write|
onClick=|document.myForm.input.value= # Ой#; ?>

Объект местоположения = location-object
Помимо объектов-документов, в JavaScript существуют объекты-окна. Используя эти объекты, можно, например, создавать новые всплывающие окна. Пример такой программы приведен на рисунке. Введите ее и сохраните в виде HTML-файла, а затем загрузите в броузер и поэкспериментируйте. Существует также объект местоположения. Этот объект представляет собой адрес загруженного HTML-документа. Например, если вы загрузите страницу http://www.somehost.ru/page.html, то location.href будет иметь значение, равное именно указанной строчке адреса страницы. Интересно то, что мы можем присвоить location.href новые значения, например, нажимая кнопку, описанную в следующем примере, мы загружаем новую страницу в существующее окно броузера.
<form>
<input type=button value=
|Yahoo|
onClick=|location.href=#http://www.yahoo.com#; ?>
</form>
|